Documentation
1. Purchase Authpro Deluxe plan: https://www.authpro.com/signup.shtml
2. Configure your Authpro account using the account wizard (take note of your Authpro ID)
3. Clone the Authflow Template: https://webflow.com/website/Authflow
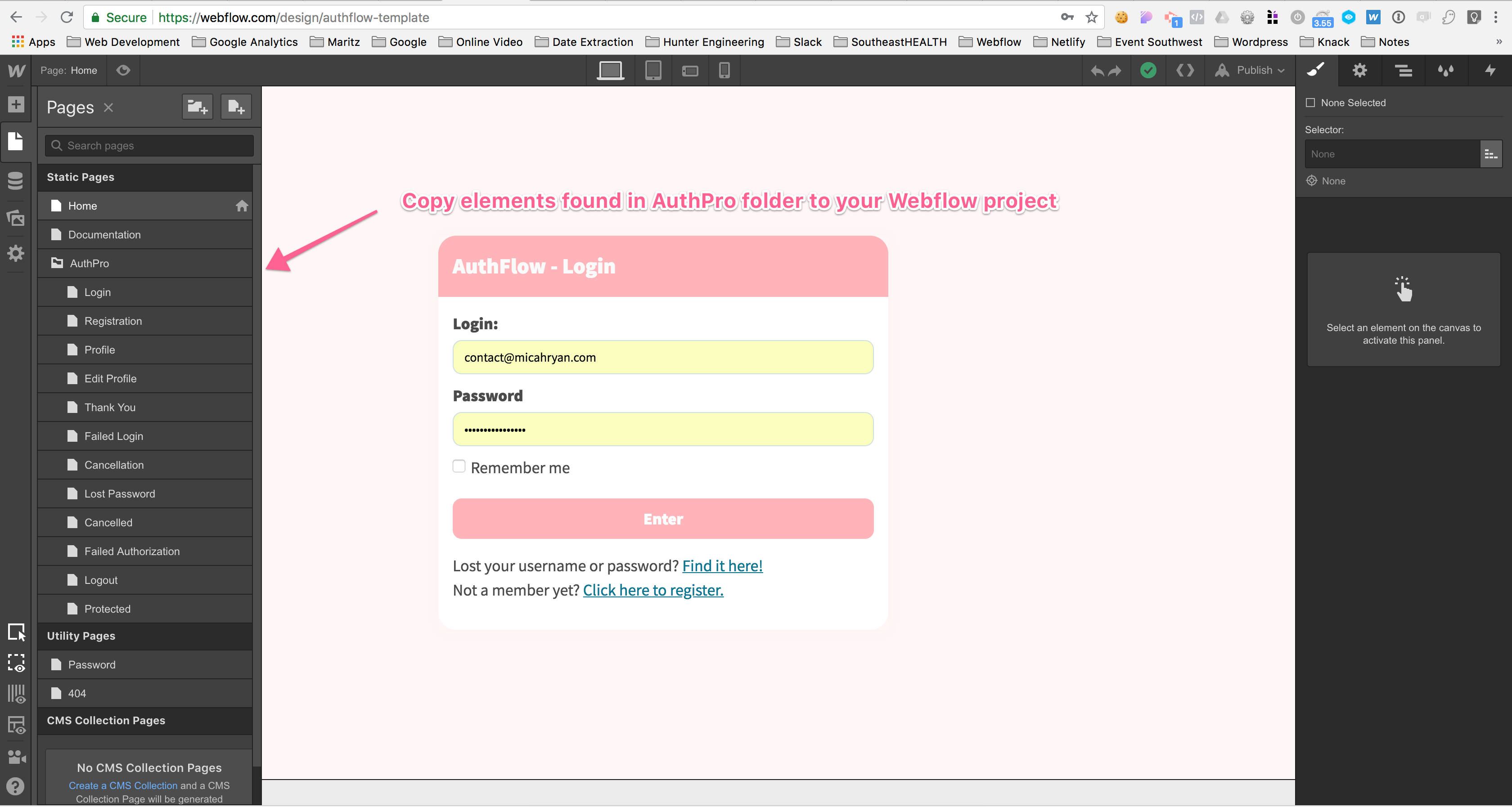
4. Copy/paste Authflow Template pages to your Webflow project where you would like to add a membership portal (currently, there are 11 required pages):

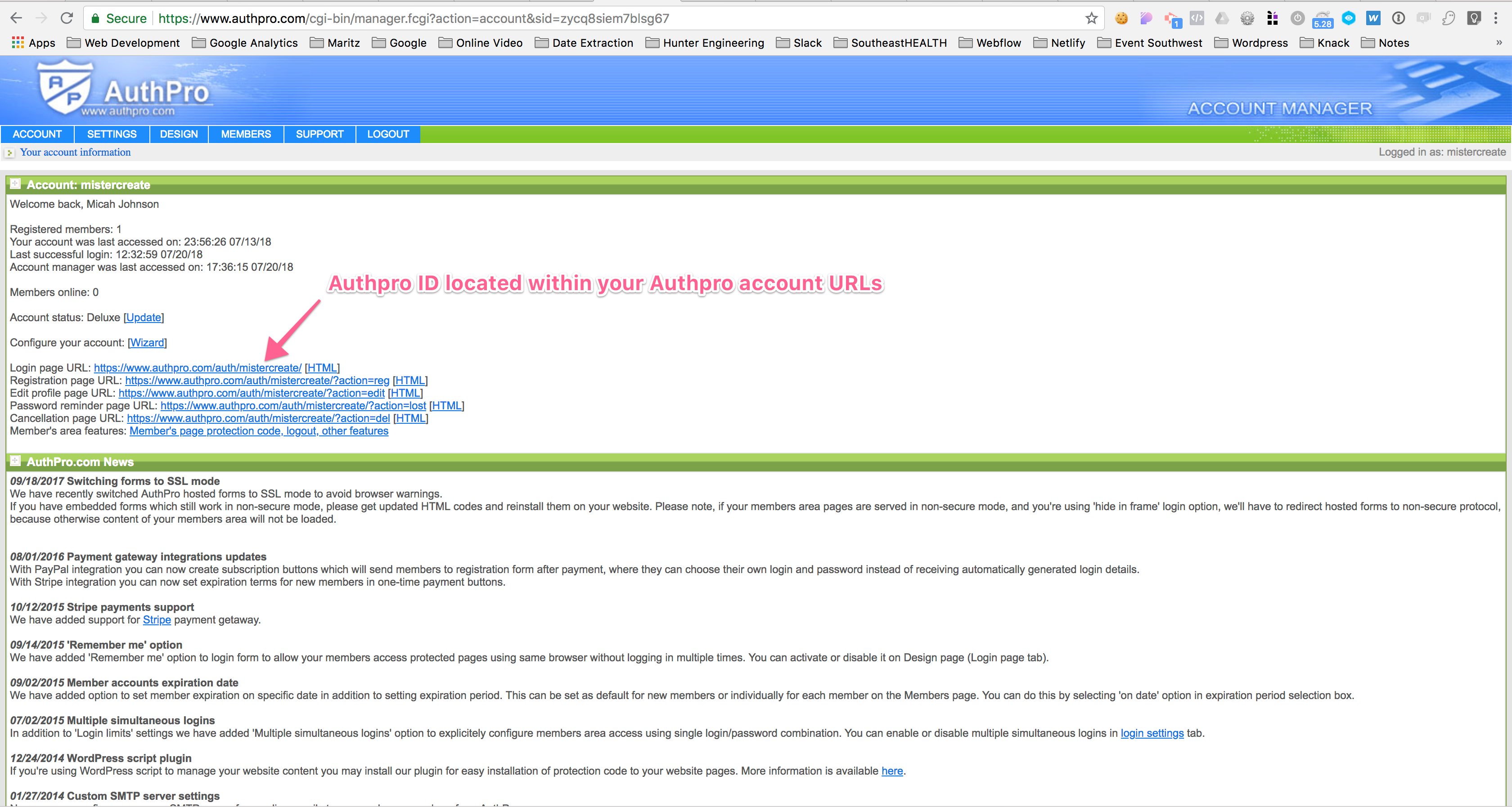
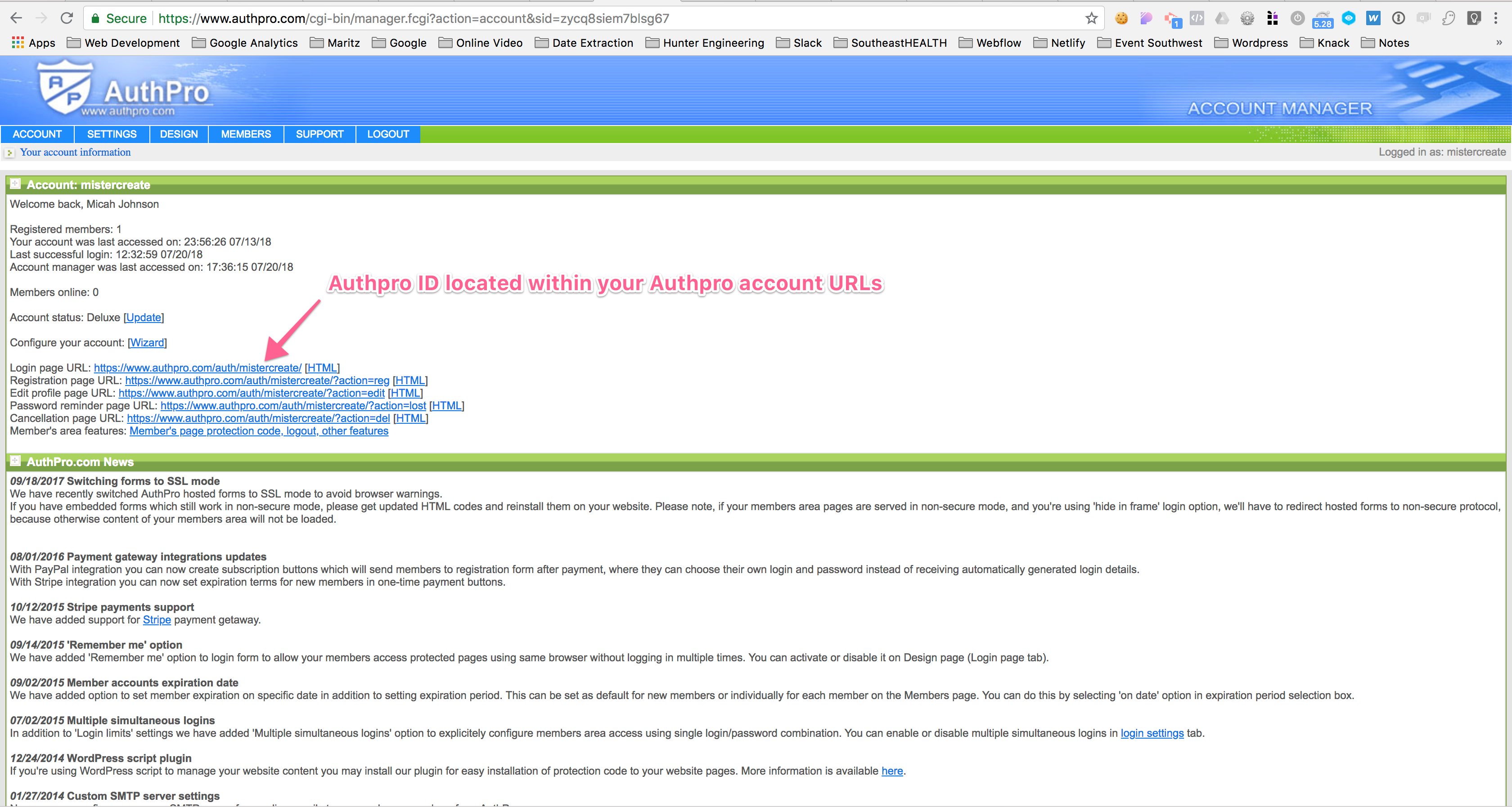
5. Locate your Authpro ID within your Authpro account (same as what was noted previously):

5. Locate your Authpro ID within your Authpro account (same as what was noted previously):

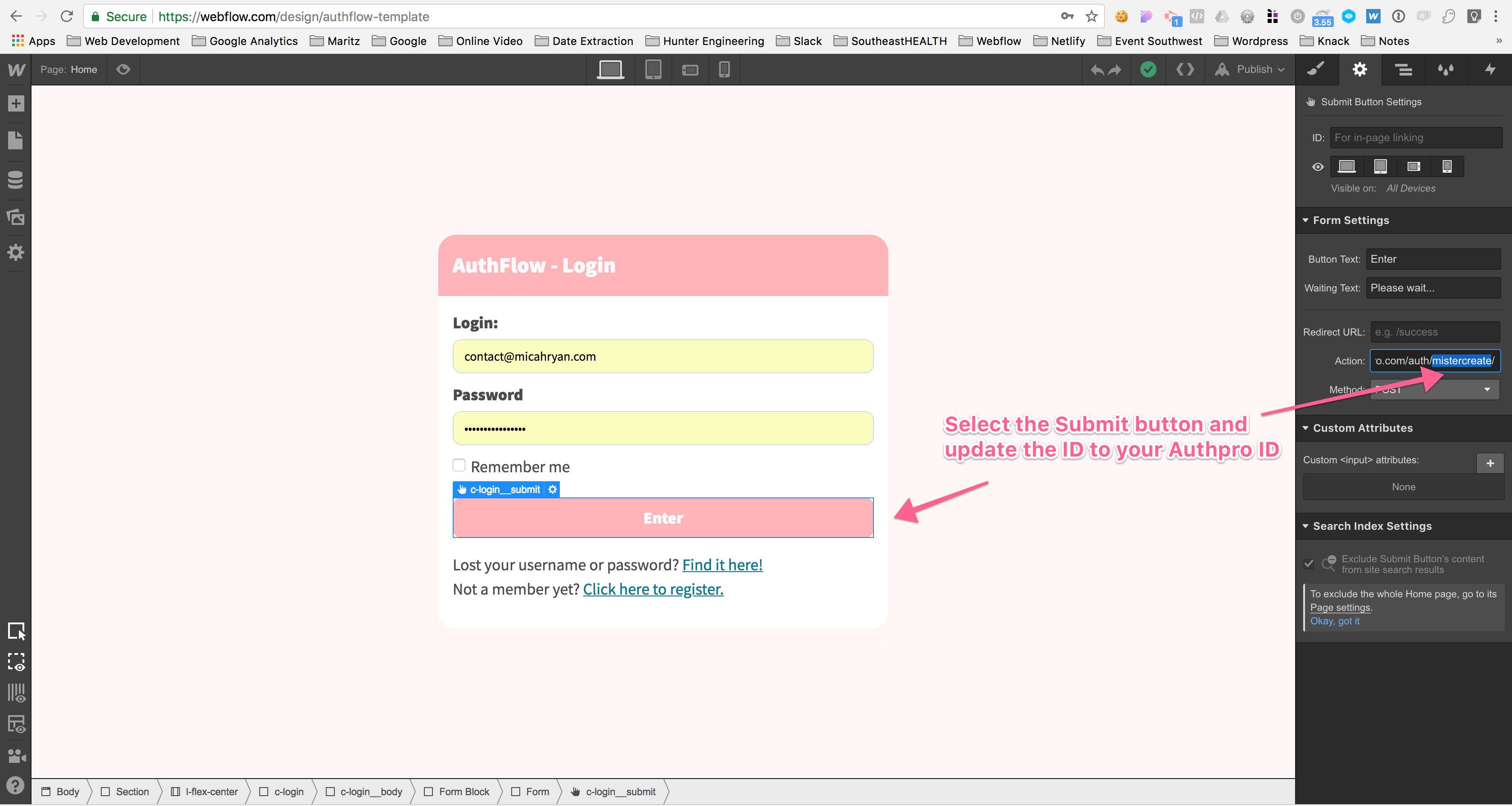
6. Access the submit button on the Login, Registration, and Lost Password pages to change the ID to your personal Authpro ID

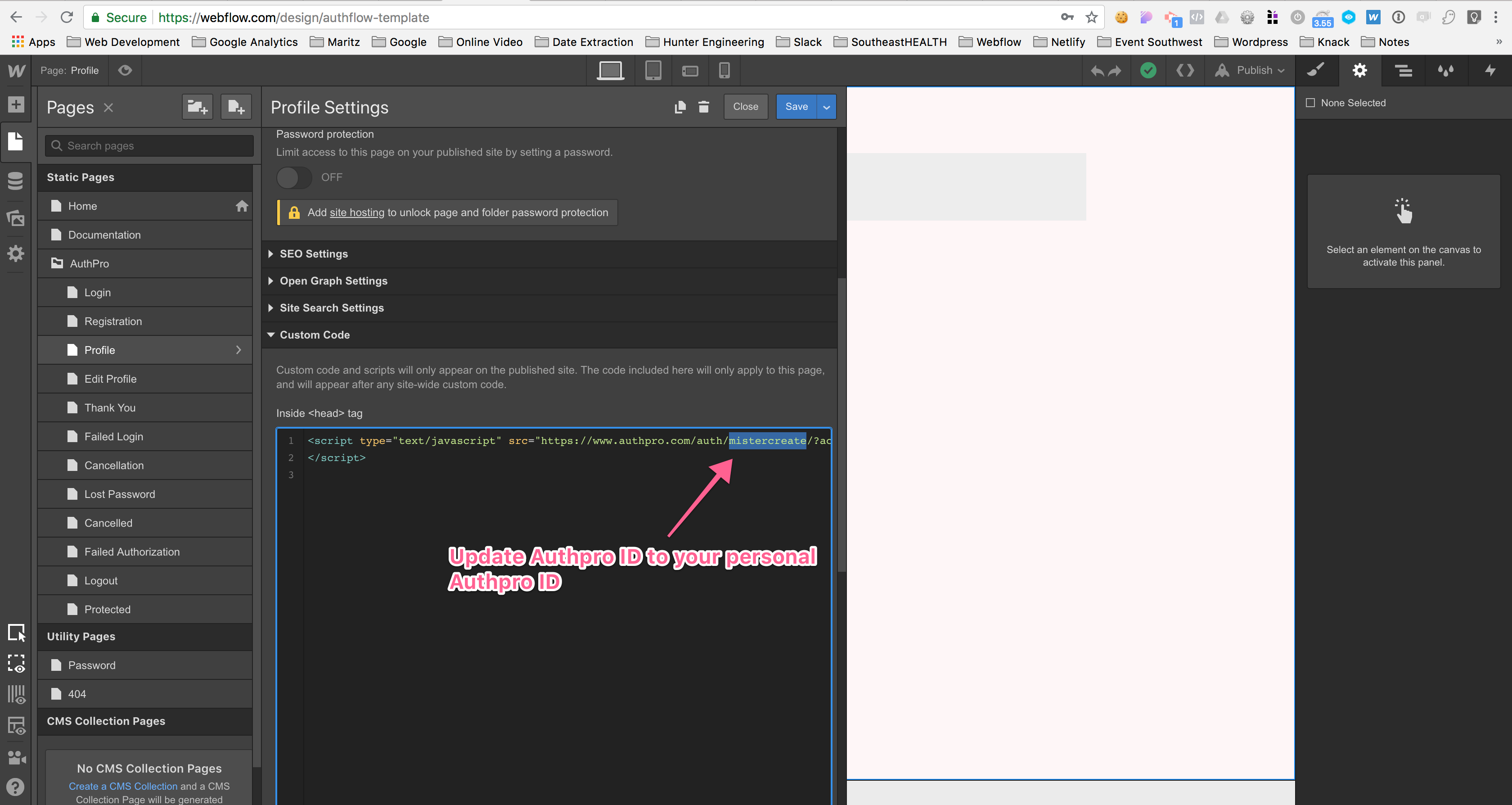
7. Access the custom code for the Profile, Edit Profile, Cancellation, Lost Password, Protected pages to change the ID to your personal Authpro ID

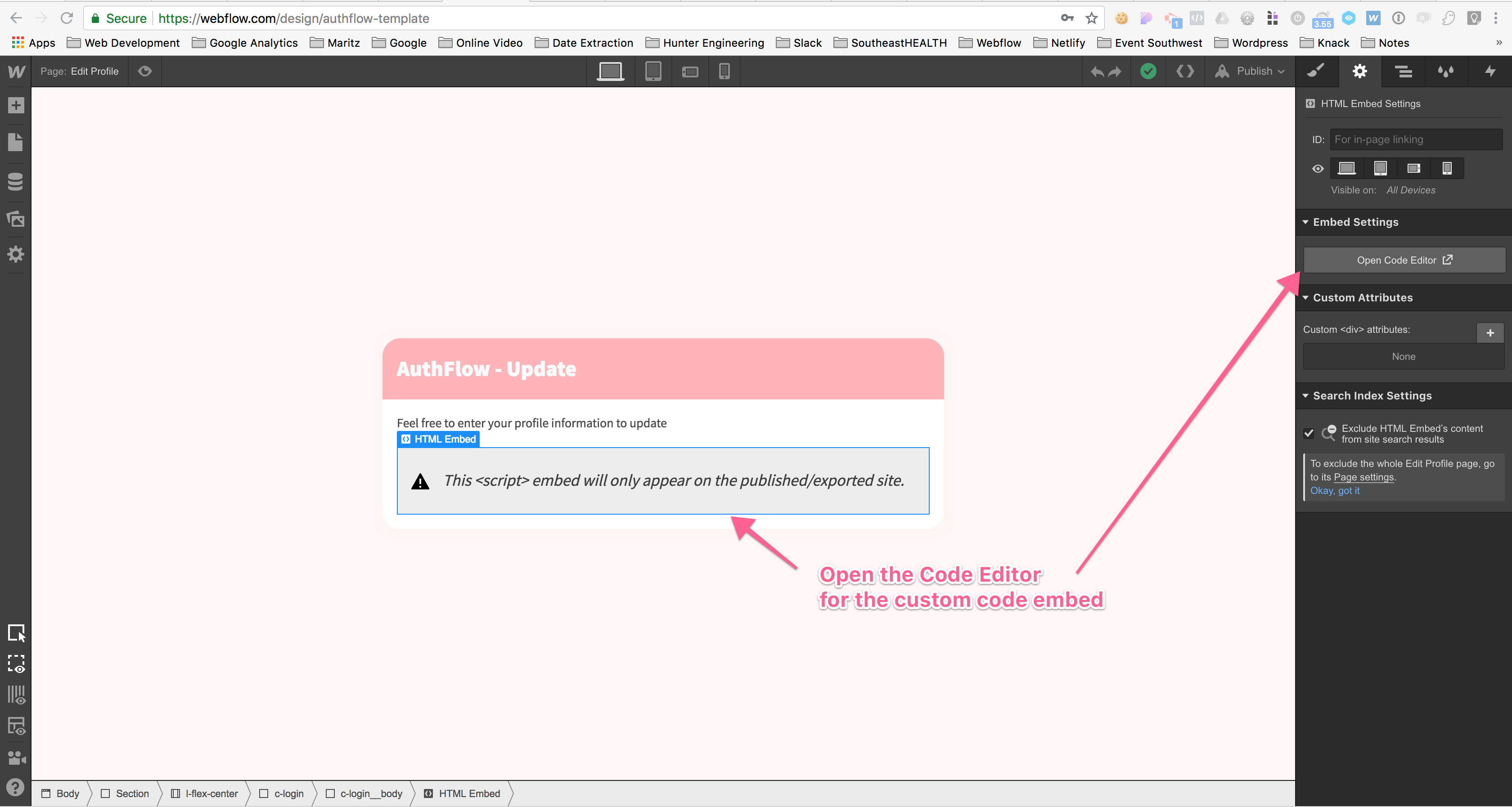
8. Access the Code Editor of the Custom Code Embed elements on the Edit Profile and Cancellation pages:

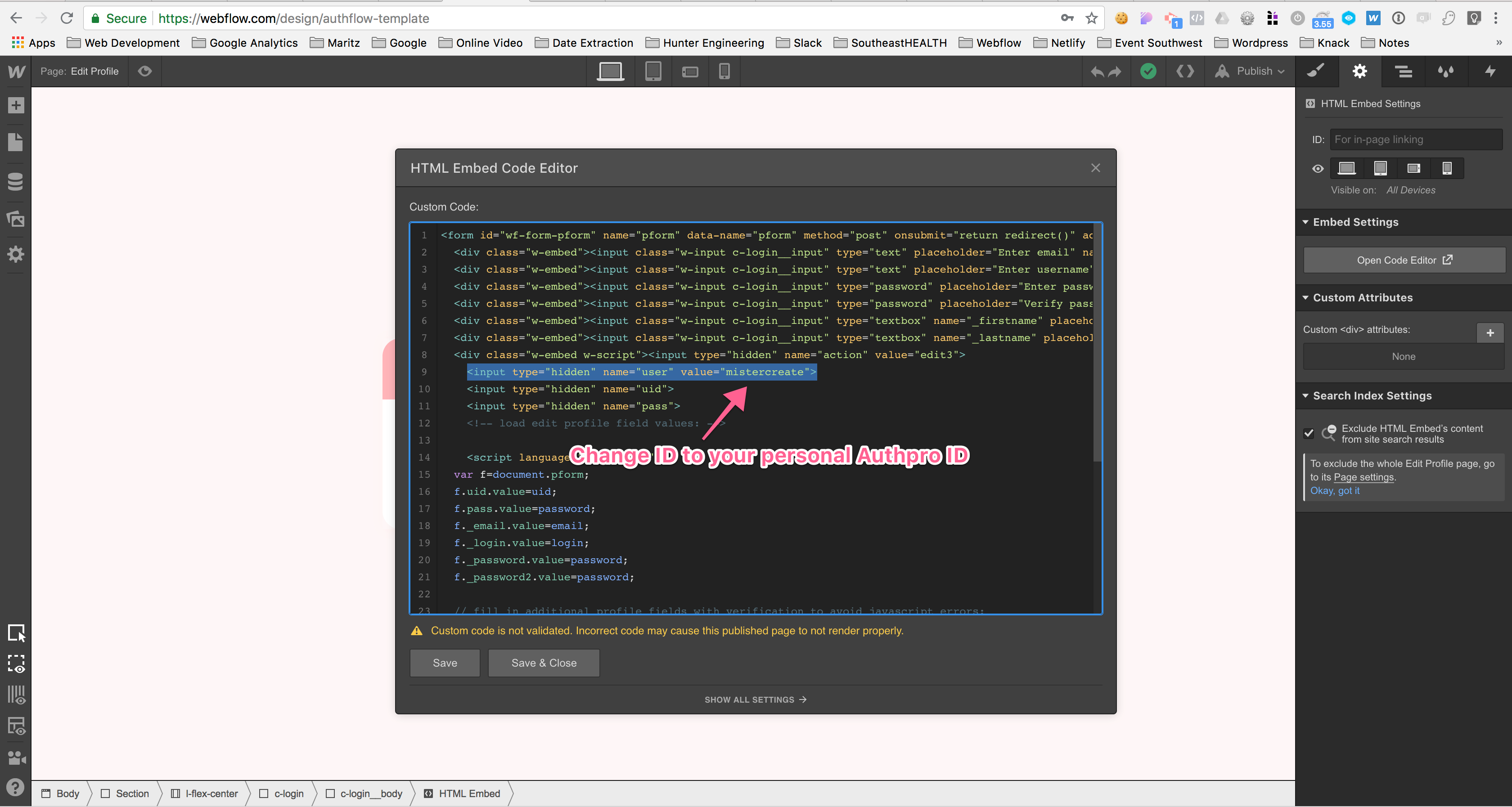
9. Update the hidden input field value to your personal Authpro ID:

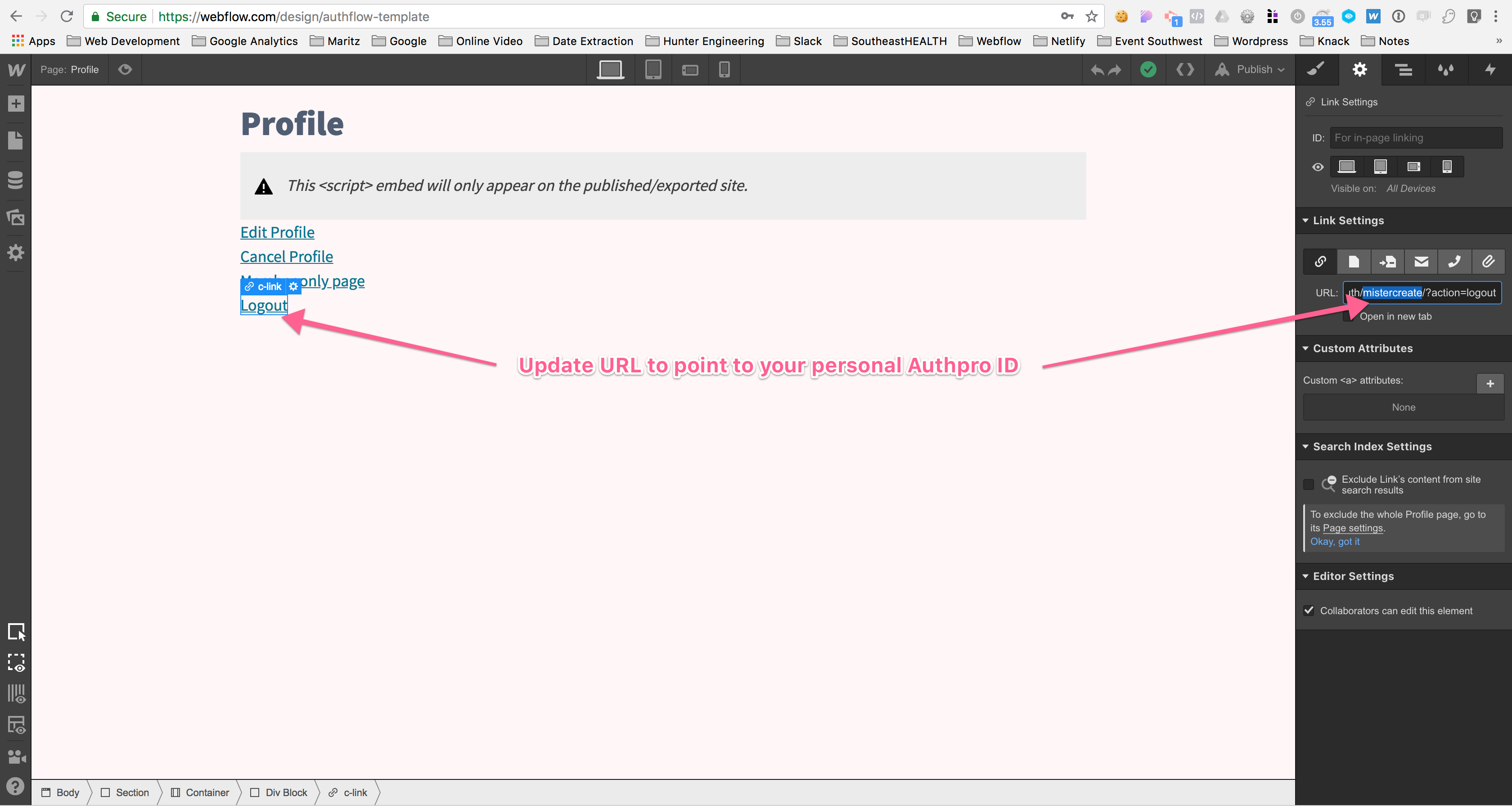
10. Update Logout link on the Profile page to point to your personal Authpro ID:

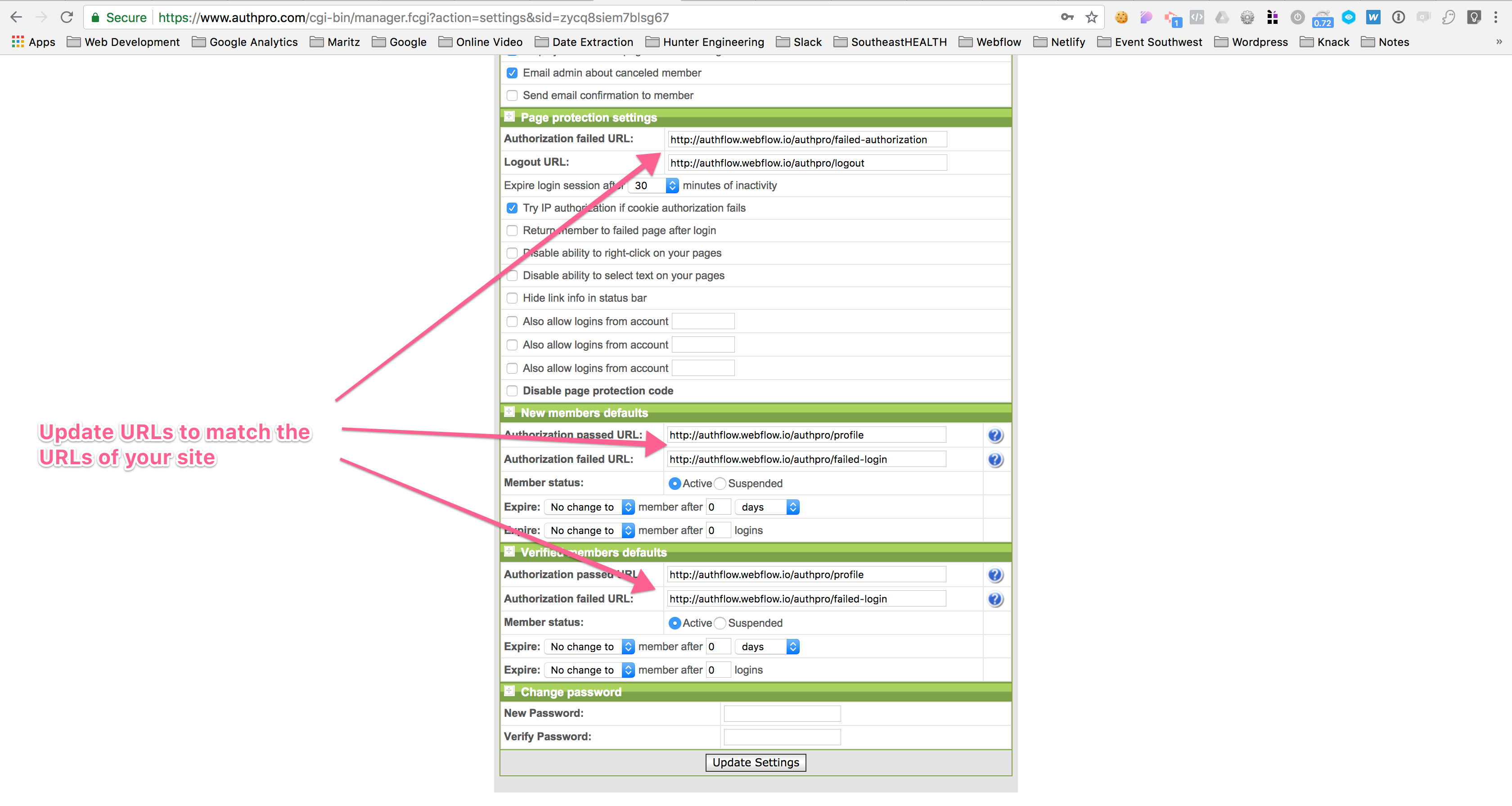
11. Lastly, update the URLs within your Authpro Settings to point to the correct pages within your Webflow project:

Quick manual setup tips You can use these setup tips for better understanding various AuthPro implementation methods and quick account configuration reference. For automated configuration of your account you can use our setup wizard tool.
1. Standard account (multiple members, immediate access after registration) When you create new account it comes preconfigured with the following options:New members can register themselves and gain access to protected area after registration. Standard registration form includes email, login and password for access. With every new registration this information sent to your admin email address. Registration confirmation message is also sent to member's email address.Important: by default email sent to new members comes from your name and email address you entered then registered your account. You can change this on Account Manager's 'Design' page.
Sample quick start: Let's suppose you have unprotected public site at http://www.yoursite.com and page http://www.yoursite.com/secret.html that you want to be accessible only to members with login and password. Then you create new <authpro.com> account you can type something like this in registration form:Username: myaccount Password: mypassword Re-enter password: mypassword Your name: My Name Email address: myemail@yoursite.com Webpage title: Sample Member Site Webpage URL: http://www.yoursite.com Protected page URL: http://www.yoursite.com/secret.html Failed login URL (optional): (empty or your customized error page)If everything is done right, then you submit information you'll see the next page with these URLs on it:
Login page: that will prompt your website visitors for login and password
Registration page: page with registration form for new members
Edit profile page: where members can update their information
Password reminder page: where your members can retrieve their login and password in case they forgot it
Cancel membership page: where your members can cancel their membership if they wantThe 1st URL (login form) will have links to the 2nd (registration) and 4th (password reminder) pages by default, so now all you have to do is remove any links to secret.html from your website (in case you had them) and place link to login screen (the 1st page URL) somewhere on your website. You may also put page protection code to all your protected pages to make them unavailable to access without login and password.Please note that the username you chose then create your account will be part of URL's mentioned above.
Click here to see sample website structure to be used with authpro protection.After registering your AuthPro account you'll also get information about how to login to your account manager. Account manager can be used to change anything you entered then create your account (except your account username) and to customize a lot of additional options. It also can be used to add, edit and delete members in your account.
2. Single / limited number of members You can disable new members registration by unchecking Allow new member registration option on 'Settings' page You can also remove 'registration' message from login form by clearing 'Registration message' field on 'Design' page. After that no new members can be registered automatically and you can add new members only using your Account Manager's 'Members' page.You can also disable auto member registration by unchecking Add new member to database automatically option. You will receive email then new members registers with your account but their login and passwords will not be added to database and you'll have to add them by yourself. This option is now obsolete because it's easier to use 'verification' option for this purpose. (See 'Multi-member account with admin approval').
3. Multi-member account with email verification You may want to verify email address of new members before they can access protected area of your site. This can be done using verification feature. Here is some sample configuration:[Settings] New member defaults: status - suspended, expiration - delete member after 3 days[Settings] Verified member defaults: status - active, no expiration[Design] Registration email: default 'thank you' message and "Click here to verify your registration: {verify_url}" message somewhere.[Design] Send login details on email address provided: checkedWith this configuration new members will not be able to access your protected area until they click on verification link received by email. If they do not do it in 3 days their login and password will be automatically removed from database.
4. Multi-member account with admin approval This configuration also uses verification feature but your members will not receive verification link. Account administrator will receive this link and verify (approve) a new member or just ignore it. Sample configuration is like previous one, with one exception that you don't have to put {verify_url} keyword in 'Registration email' box.
5. Multi-member account with paid members We have integrated support for some payment companies, but you can also use AuthPro with any payment system which have option to redirect to specified URL after successful payment. First, you need to setup registration code on 'Design' page, for example it will be '12345'. Now your registration form URL would be: http://www.authpro.com/cgi-bin/auth.fcgi?user=YOUR_AUTHPRO_USERNAME&action=reg®code=12345 and default registration form URL: **http://www.authpro.com/cgi-bin/auth.fcgi?user=YOUR_AUTHPRO_USERNAME** will not work anymore.Please note that member can know your registration code after payment so you may want to change it sometimes.Now you have to setup your billing system to redirect customers to your registration form after payment.
Examples:
Using PayPal: When you create PayPal buttons, click on "Add more options" button and put your registration form URL as successful payment return URL. Encode generated button code for more security. This way your customers will be sent to registration form after successful PayPal payment and will be able to create their login/password to access your members area. With registration code 12345 your registration form URL will be:http://www.authpro.com/cgi-bin/auth.fcgi?user=YOUR_AUTHPRO_USERNAME&action=reg®code=12345You can also use PayPal IPN to manage your members with AuthPro, for more information click here.You can also integrate registration form link into final form of your payment company, like in next example.
Using iBill: You can add following code to your webgood page:http://www.authpro.com/cgi-bin/auth.cgi"><input type="hidden" name="user" value="YOUR_AUTHPRO_USERNAME"><input type="hidden" name="action" value="reg"><input type="hidden" name="regcode" value="12345"><input type="submit" value="Click here to register">Deluxe account owners can also put registration form code directly to webgood page.